Clipping mask is a Photoshop technique with which you can make new frames for images, beautiful typography, or custom photo layouts.
This technique can be a useful skill to learn. Beginners can especially benefit from it, and even the experts can use this tutorial to learn something new.
In this tutorial, you will learn how to create multiple layers, hide them, and use the Photoshop selection tools to make clipping masks in Photoshop CC.
After following the guidelines set in this tutorial, you will be able to create clipping masks like a pro!
We are going to discover what clippings masks are, how they can be created using Photoshop, and how clipping masks can be used to add an artistic touch to your images and designs.
This tutorial will cover all the essential aspects of creating and using clipping masks.
So, let’s begin our tutorial. First, let’s take a look at what the clipping masks are.
What you’ll learn in this article
What is a Clipping Mask in Photoshop?
Clipping masks are formed from a group of layers…. To these layers, a mask is applied.
A clipping mask is akin to cutting out shapes and patterns from one sheet and pasting it on another.
It is precise as if you cut images out and stick them on another paper.
A minimum of two layers is required to create a clipping mask. The image is placed at the bottom-most layer.
On the upper layers, text or shapes can be added to create a clipping mask in Photoshop.
Multiple layers can be added, and you can have more than one clipping mask in a file. There is no limit to what you can achieve with a few handy features in Photoshop. And clipping mask is one such useful feature.
Get Free Trial for Image Masking Services
How to Create a Clipping Mask in Photoshop?
Now that we know what a clipping mask is let’s take a look at the process of creating a clipping mask in Photoshop.
This process is quite simple. Even beginners can create clipping mask Photoshop-like professionals within no time.
Photoshop provides the feature of “Create Clipping Mask” in the Layer Panel. Clicking on this option will convert any layer into a clipping mask for the layer placed under it.
However, first, you need to select a region on the layer beneath the image layer.
Watch this VIDEO tutorial –
Let’s look at the process in more detail in Photoshop. Follow the steps below to create a clipping mask.
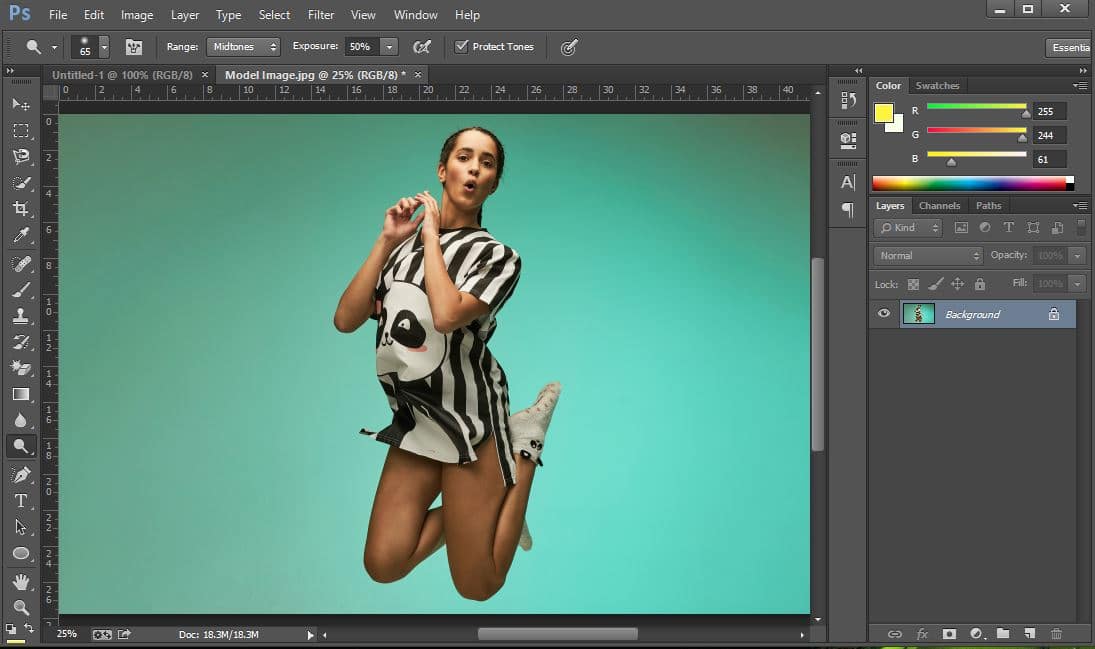
Step 1: Open the image
Open the image you want to use for the clipping mask. This image will automatically be placed on the Background Layer.

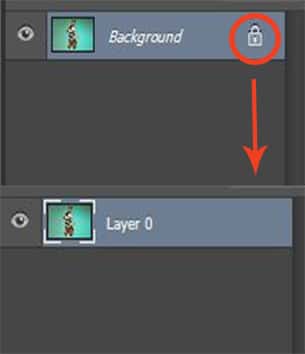
The Background Layer is locked by default. To unlock it, click on the lock symbol on the layer name.
It will then be converted to Layer 0. You can now make changes to this layer, which is what we need to do to be able to create a clipping mask.

Step 2: Create a new layer
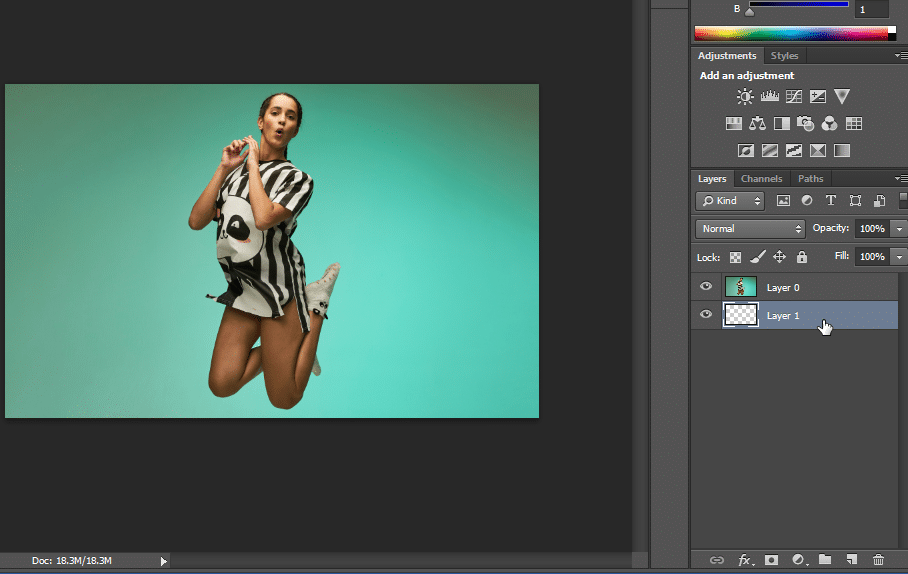
To create a clipping mask in Photoshop, it is essential to have multiple layers. Once the image is on Layer 0, create a new layer, Layer 1.
You can use the New Layer icon at the bottom of the Layer Panel. Drag and drop this new layer below Layer 0. The image should be on the topmost layer.

Step 3: Make a selection:
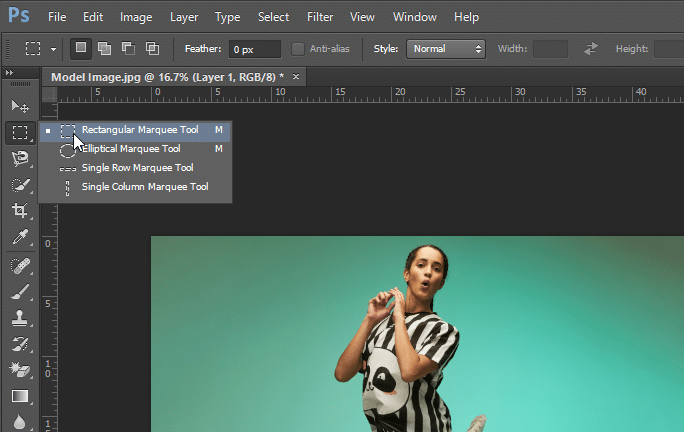
With Layer 1 selected from the Layer Panel, use the selection tools available to choose a region over the image. You can use any of the selection tools for this purpose.
Your selection determines the size and shape of a clipping mask. Here we are going to use the Rectangular Marquee Tool.

Step 4: Fill in the selection:
Hide the visibility of Layer 0, so you can see your selection.
To use the selected region for the clipping mask, we have to preserve the selection even after it is deselected. To do this, we can fill the area with some colour or pattern.
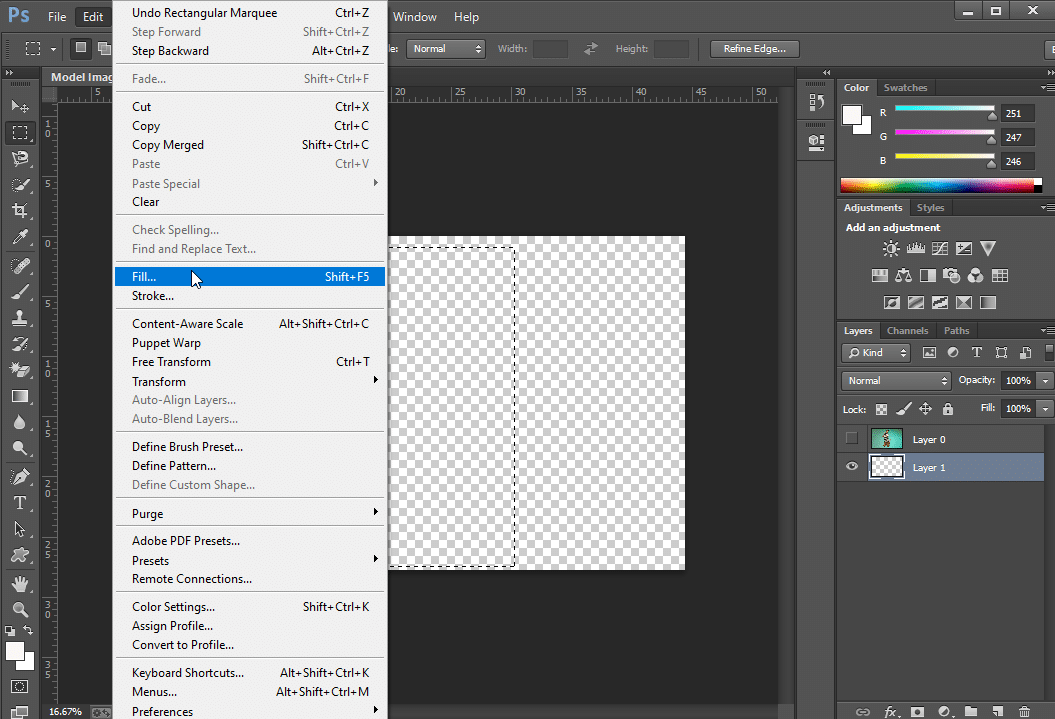
Go to the Edit Menu. Select Fill. And fill the layer with any colour or design of your choice.

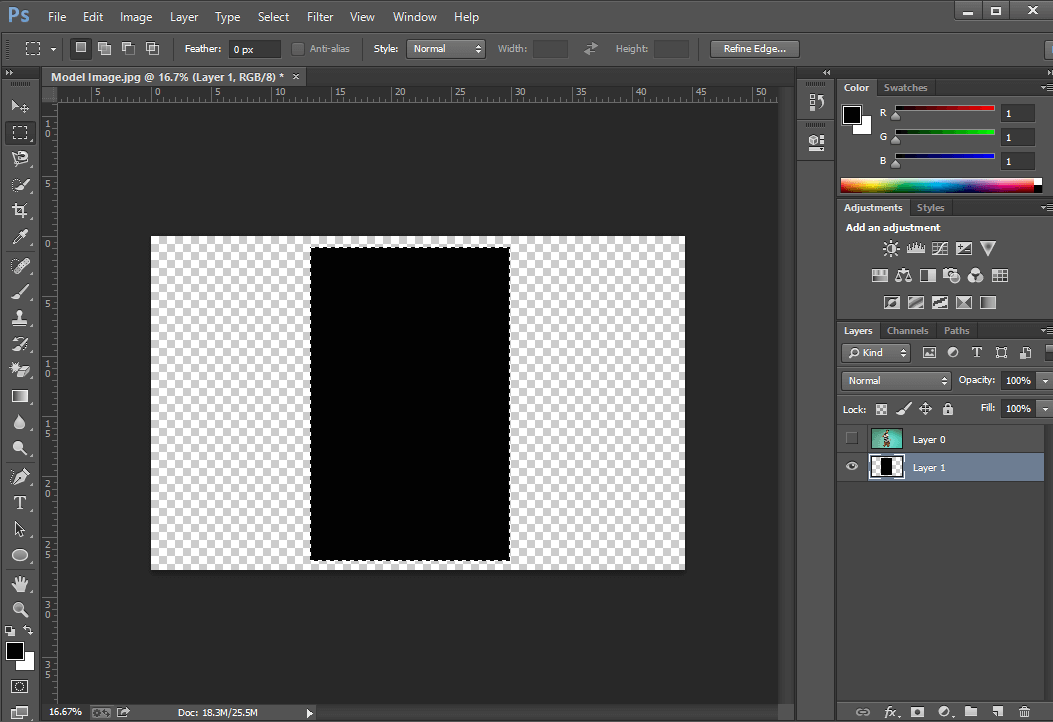
We are going to fill the selection with black colour. This can help you clearly see your selection even after you deselect it. Your selected region will now look something like this.

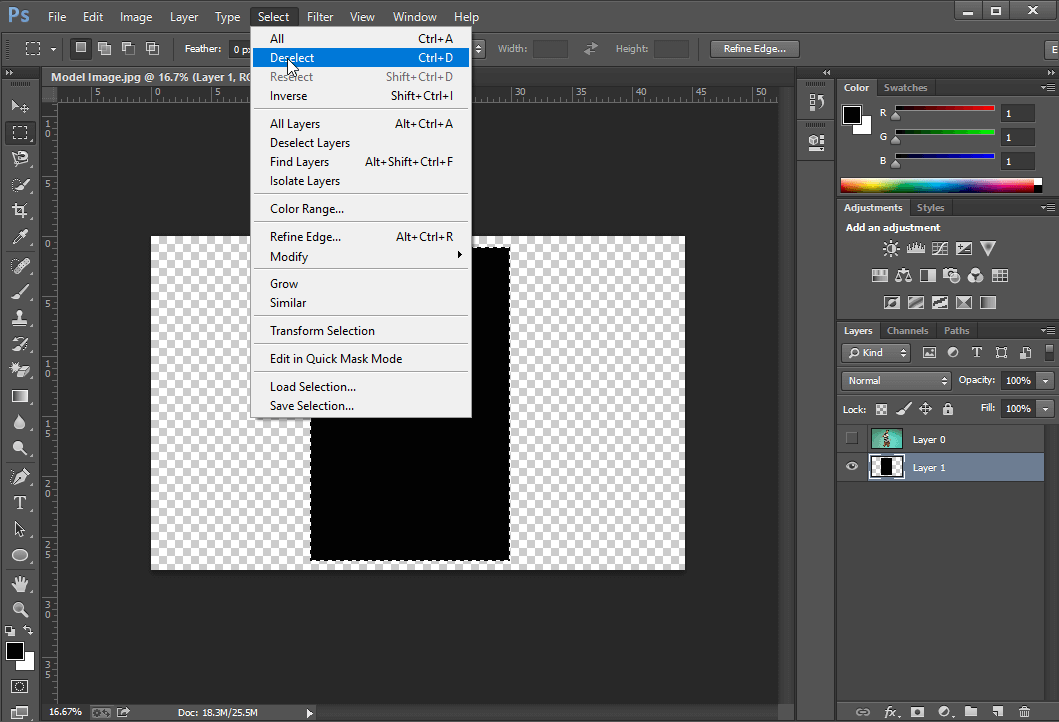
Step 5: Deselect
Once you have filled your selected region, you are now free to deselect the layer. Click on the Select Menu and choose Deselect.

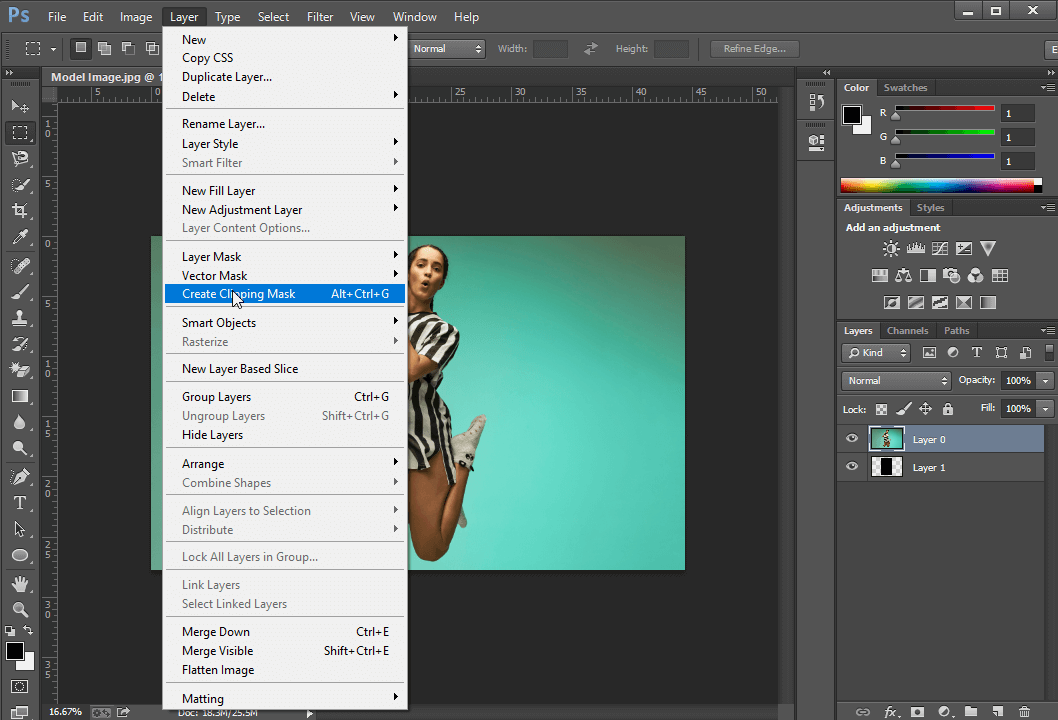
Step 6: Clipping Mask
Going back to Layer 0, select the layer and make it visible. We are going to create a clipping mask using the layer with the image.
Click on the Layer Menu and choose Create Clipping Mask. This will automatically convert Layer 0 into the clipping mask for the layer beneath it.

Once you do this, you will have a created basic clipping mask in Photoshop. This is as easy it gets.
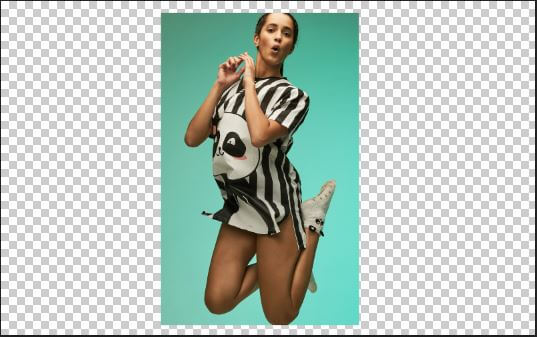
At this stage, your clipping mask will look something like this.

You can add other layers in the background. The bottommost layer should contain the image for your background.
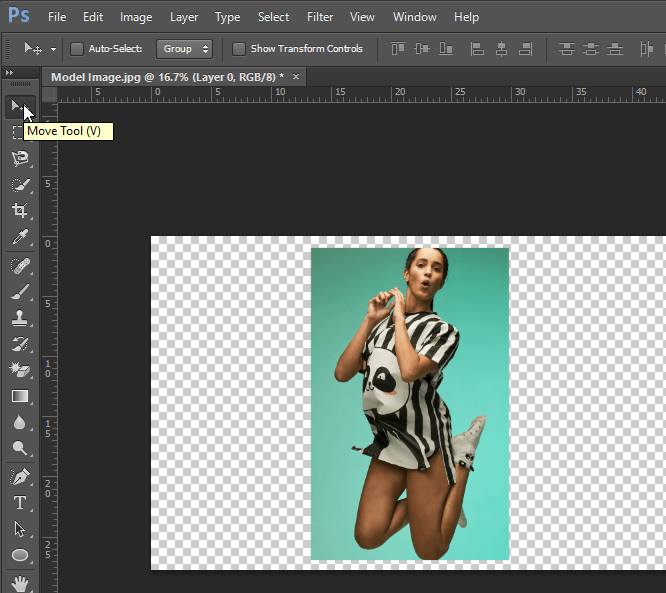
Step 7: Move
If you are not satisfied with how your image appears inside the clipping mask, you are free to move it around.
With Layer 0 selected, use the Move Tool to change the position of the image inside the mask.

There is much you can do with clipping masks. Keep on experiencing and practicing!
Also, Read; How to Layer Mask in Photoshop
How to use clipping mask in Photoshop?
Clipping masks can come in handy in many ways during graphic design.
Whether you want to create frames for images or typography, learning a clipping mask can make the process much simpler for you.
Let’s take a look at all the ways you can use clipping masks in graphics.
Image Layouts:
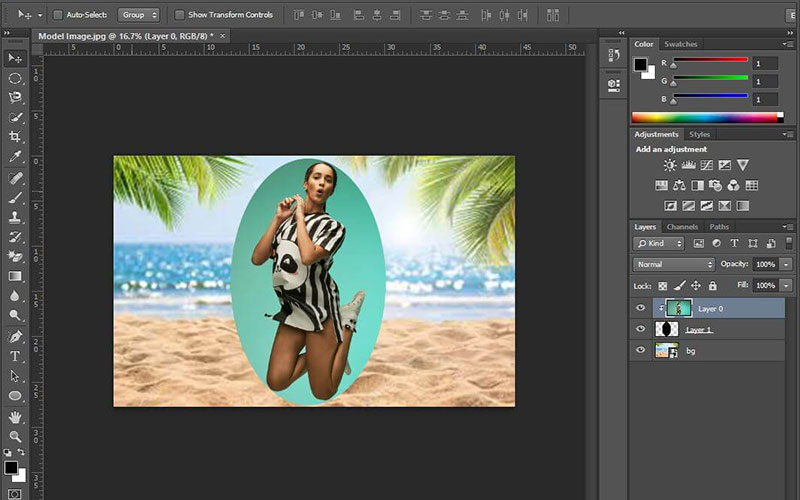
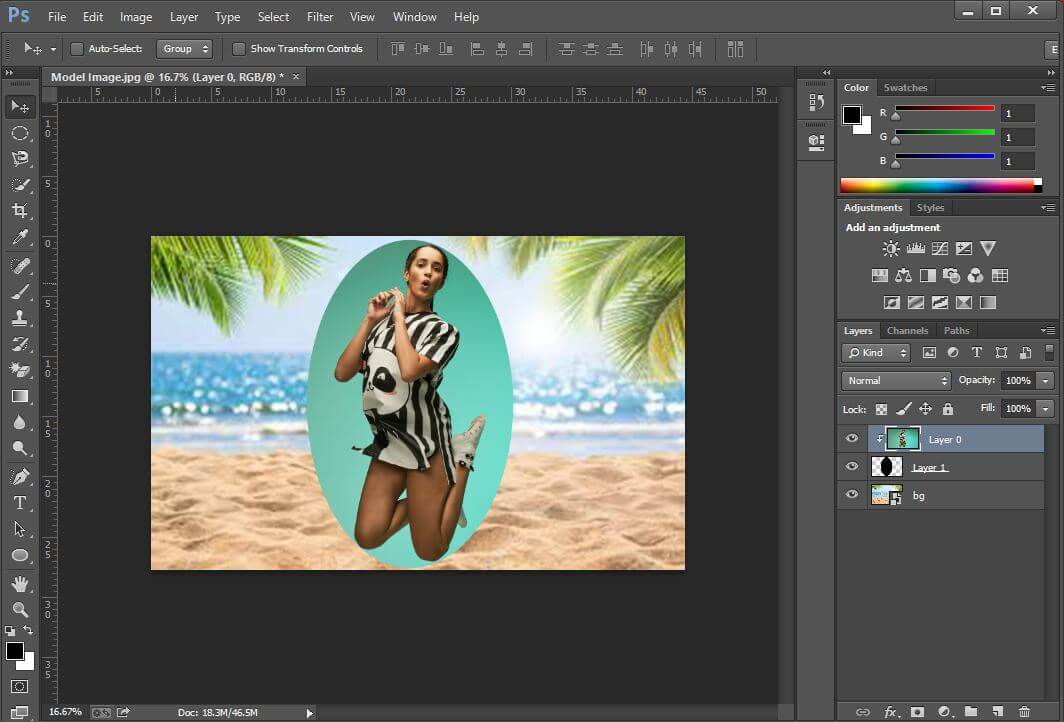
In Photoshop, you can use clipping masks to place images over any layer effectively. Here we are using the model image to integrate it into a beach setting.
The process is similar to that described above. Here is how you can do this;
- 1st Step: Open the image in Photoshop.
- 2nd Step: Create a new layer, Layer 1, under the image layer.
- 3rd Step: Select a region in Layer 1 and fill it with any colour.
- 4th Step: Place the background image in Layer 2, beneath the two layers.
- 5th Step: Select Layer 0, go to the Layer menu and click on Create a Clipping Mask.
- 6th Step: Move the image inside the selection until you are satisfied with the results.

Following are some ways you can take your clipping masks a step further.
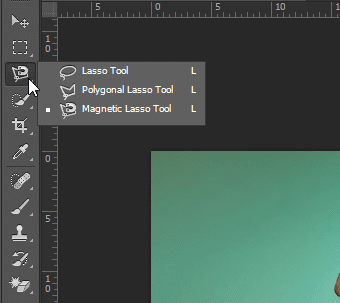
1. Selection Using Magnetic Lasso Tool
To closely select around the boundary of the image, you can use the Lasso Tool or Magnetic Lasso Tools. Here’s how you can do this. Select Magnetic Lasso Tool from the menu.

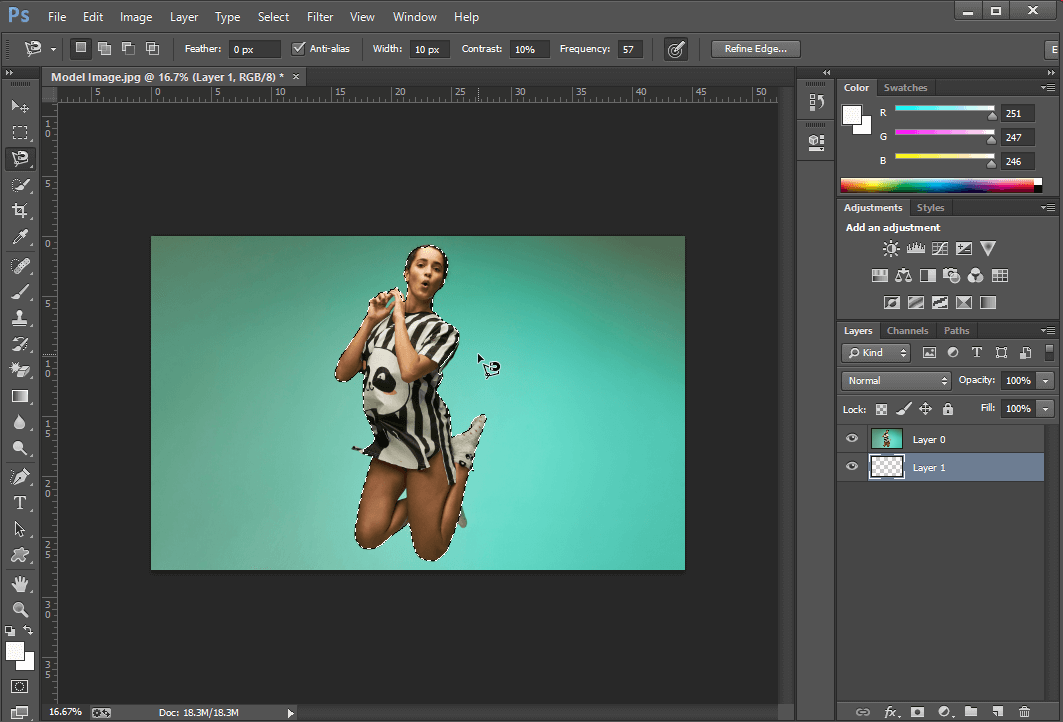
Go to Layer 1 in the Layer panel, while the visibility of Layer 0 is on so you can see your image.
Use the Magnetic Lasso Tool to closely select the boundary of the figure. This requires some practice and good control over the mouse.

Once you have selected the region, follow the same steps as before. Fill the selection, deselect, and convert Layer 0 into a clipping mask.
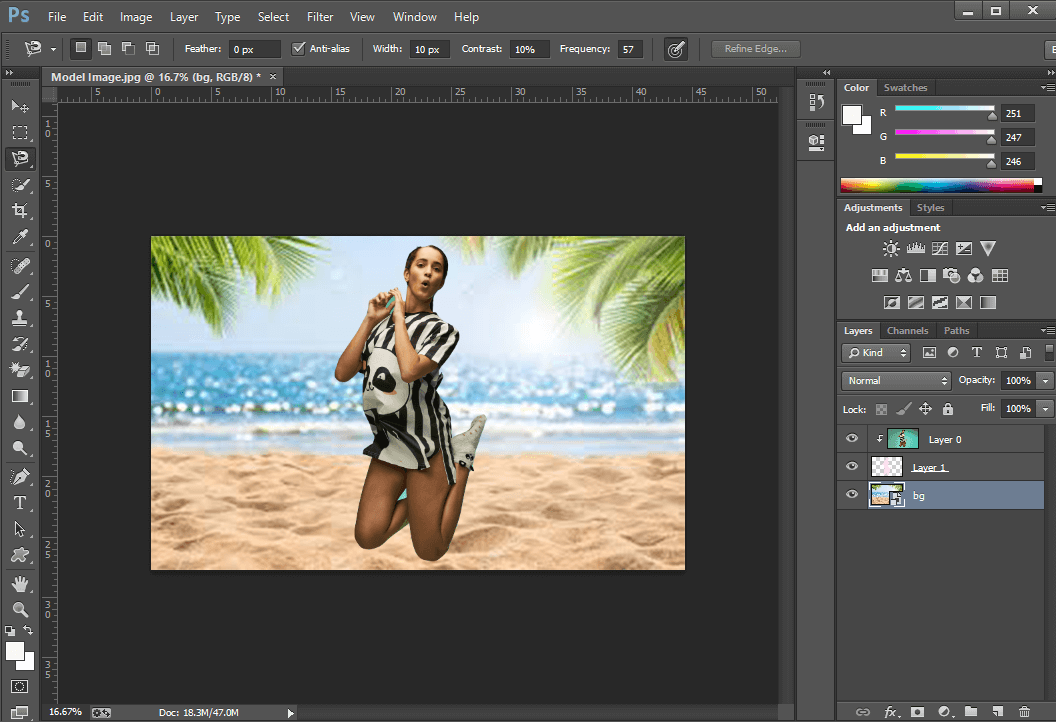
You can also change the background image at the bottom-most layer and make a beautiful design, as shown below.

To get a more accurate result you can use the Photoshop pen tool to Create a Clipping Path.
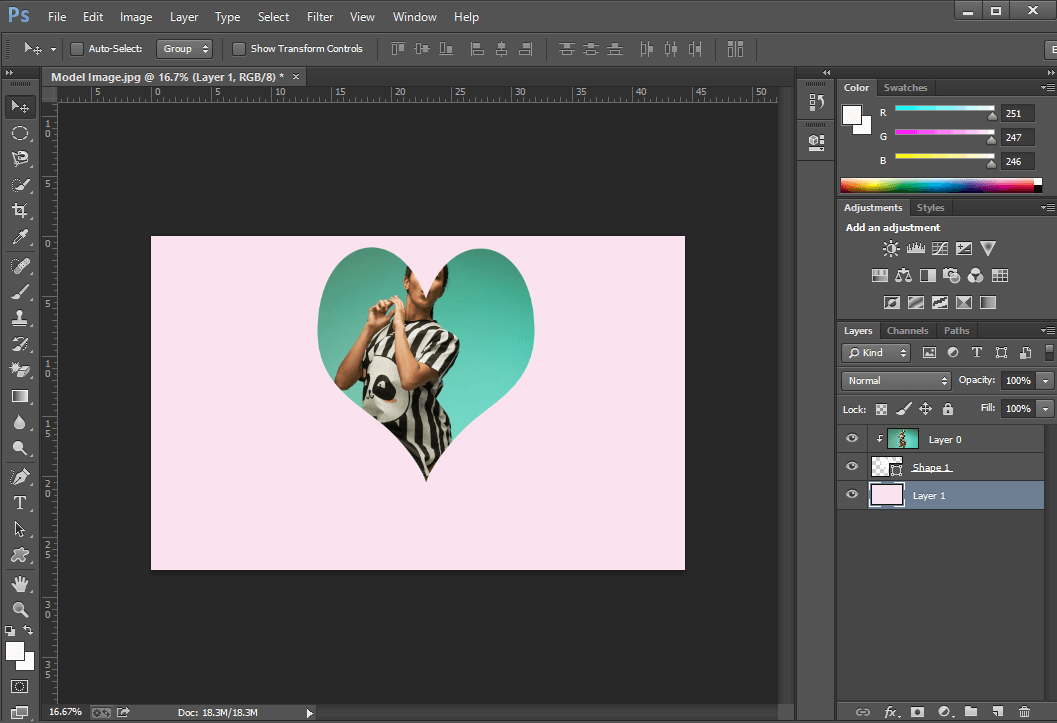
2. Create Masks Using Shape Tools
You can also use Shape Tool to create the mask instead of the selection tools. Photoshop provides a variety of custom shapes, or you can create your designs using Pen Tool.
Make sure the Stroke of your Shape is disabled, or it will show in the final image.
You can further enhance your clipping mask in Photoshop by tweaking the Stroke styles from the Edit menu and selecting Stroke.
This can help you add a feathered effect to your image. If you want to create a frame for your image shapes and these effects can bring out your design.

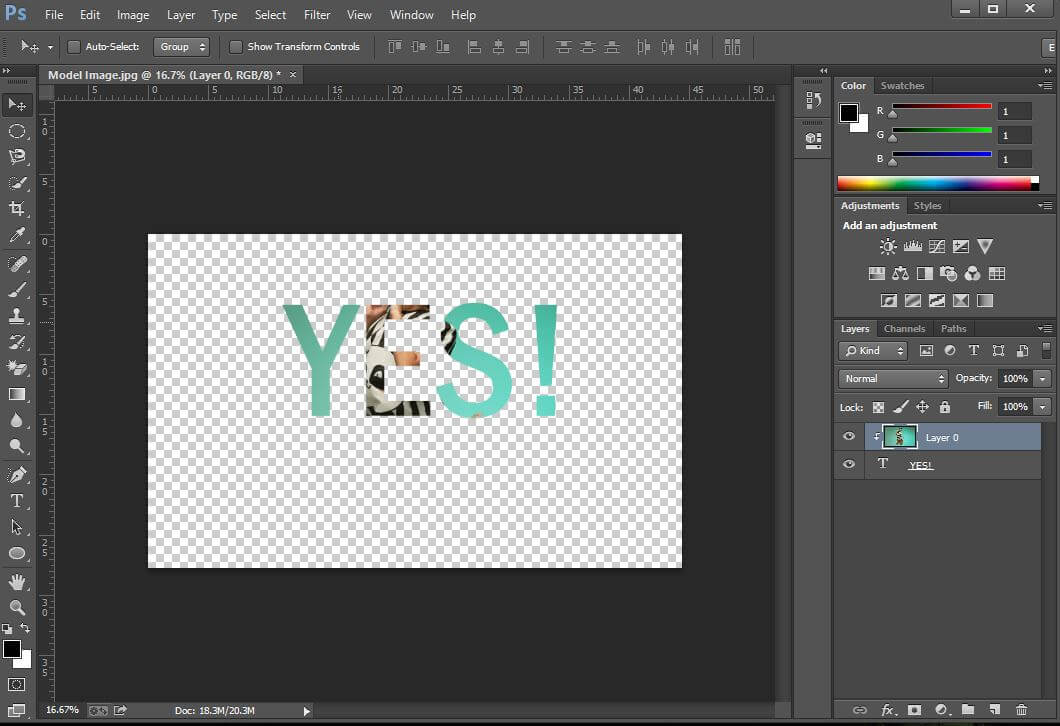
3. Typography with Photoshop clipping mask
One of the many uses of Photoshop clipping masks is typography. You can use any image to make font styles for your designs. Add pictures, use attractive fonts, and you can make a trendy design with a clipping mask in no time.
Here’s how you can use clipping masks for typography in Photoshop;
- 1st Step: Open the image in Photoshop.
- 2nd Step: Write text and place the text layer beneath the image layer.
- 3rd Step: Convert the image layer to clipping mask by going to Layer-> Create Clipping Mask
- 4th Step: Tweak your design, add background layer and use as you like.

Typography can be used in different places in Photoshop. You can add it to posters, pamphlets, or other designs where you need to add a font. Doing it is fun if you know how. If not, there’s another way. You can get more exciting results by going for multi-clipping path services from professionals.
Conclusion
The Photoshop clipping masks are an exciting feature. This tutorial was designed to help you learn how to create clipping masks in Photoshop, learn how to use them, and create cool designs with masks.
There is much you can do with clipping masks. Photoshop is full of amazing features. All you need to do is keep practicing and exploring the ways you can use clipping masks in your designs.